概述
Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, Ironpython,对JSON、Web Service、WCF以及Sockets的支持等一系列新的特性。《一步一步学Silverlight 2系列》文章将从Silverlight 2基础知识、数据与通信、自定义控件、动画、图形图像等几个方面带您快速进入Silverlight 2开发。
Silverlight中内置了对于HTML、客户端脚本等的支持。很多情况下,我们编写的Web应用程序中用了一些JavaScript或者AJAX框架,我们希望能够在Silverlight调用某些脚本方法,或者说在Silverlight中触发某个脚本的执行,这时就需要用到在Silverlight中调用JavaScript,本文将简单介绍这一内容。
使用GetProperty获取脚本对象
先来看一个简单的例子,在Silverlight测试页面中放入一个div用作显示信息:
编写一段简单的JavaScript代码:
再编写一个简单的输入信息界面:
实现对脚本的调用:
private void submit_Click(object sender, RoutedEventArgs e){ ScriptObject hello = HtmlPage.Window.GetProperty("Hello") as ScriptObject; hello.InvokeSelf(this.input.Text);} ScriptObject提供了任何客户端脚本的封装,不仅仅是JavaScript,使用其他的AJAX框架也可以,如jQuery等。然后调用InvokeSelf()方法,传入参数,这里ScriptObject总共提供了两个方法,Invoke和InvokeSelf,如果我们只调用脚本对象的自身,就可以使用InvokeSelf,如果脚本对象中还有其它的函数等,可以使用Invoke传入名称进行调用,两个方法的定义如下:
[SecuritySafeCritical]public virtual object Invoke(string name, params object[] args);[SecuritySafeCritical]public virtual object InvokeSelf(params object[] args);
运行上面的示例:

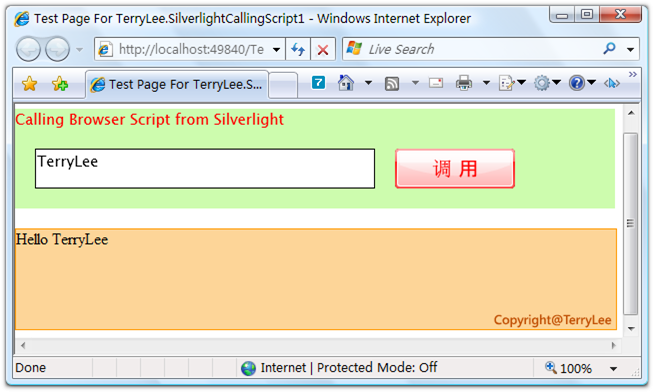
输入TerryLee后点击调用,可以看到确实调用了客户端脚本:

使用CreateInstance创建脚本对象
除了使用上面所说的使用HtmlPage.Window.GetProperty方法获取脚本对象之外,还有一种替代方法,即使用HtmlPage.Window属性的CreateInstance方法。还是使用上面的示例,我们在测试页中加入如下一段脚本,使用prototype为myHello添加了显示的功能:
使用HtmlPage.Window.CreateInstance创建脚本对象
private void submit_Click(object sender, RoutedEventArgs e){ ScriptObject script = HtmlPage.Window.CreateInstance("myHello",this.input.Text); object result = script.Invoke("Display");} 运行后的效果跟上面的示例是一样的,如:

输入文本信息后:

使用HtmlPage.Window.Eval()
最后还有一种机制,就是使用HtmlPage.Window.Eval()方法,只要我们给该方法传入一段字符串,它都会作为JavaScript来执行。做一个简单的测试,我们再修改一下上面的示例代码:
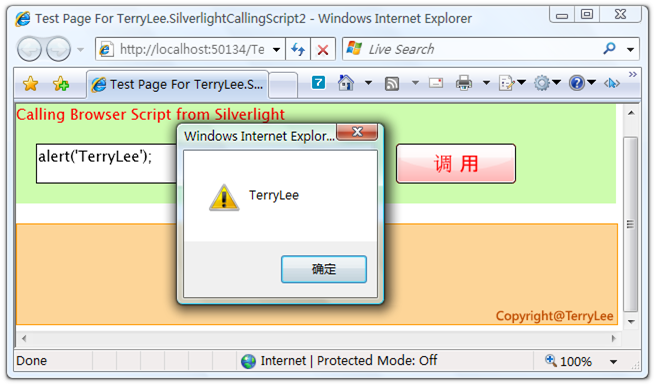
private void submit_Click(object sender, RoutedEventArgs e){ HtmlPage.Window.Eval(this.input.Text);} 运行后我们在文本框中输入一段脚本alert('TerryLee');,效果如下所示:

既然HtmlPage.Window.Eval()可以执行一段脚本,并且将执行的结果以对象形式返回,我们可以使用它来获取DOM元素。如下面这段代码:
private void submit_Click(object sender, RoutedEventArgs e){ HtmlElement result = HtmlPage.Window.Eval("document.getElementById('result')") as HtmlElement; string message = result.GetAttribute("innerHTML"); HtmlPage.Window.Alert(message);} 运行后效果如下,获取的result确实就是我们定义的div。

对AJAX框架的支持
前面说过,ScriptObject不仅仅是对JavaScript的封装,也支持其它的AJAX框架,现在我们用jQuery来测试一下,编写一小段代码:
调用脚本
private void submit_Click(object sender, RoutedEventArgs e){ ScriptObject script = HtmlPage.Window.GetProperty("myHello") as ScriptObject; script.InvokeSelf(this.input.Text);} 运行后的结果与前面的示例是一样的:

结束语
本文介绍了在Silverlight中调用JavaScript的几种方法,下一篇我将介绍如何在JavaScript中调用Silverlight。